티스토리 뷰
Form Widget 란
여러 개의 TextFormField를 관리하는 것으로 TextField를 생성하거나 스타일을 지정할 수 있으며 포커스, 유효성 검사 등의 기능을 제공하는 Widget이다.
참고 ) https://docs.flutter.dev/cookbook/forms
Forms
docs.flutter.dev
TextField
가장 일반적으로 사용되는 텍스트 입력 위젯으로 기본적으로 밑줄로 표현되며 decoration 속성에서 InputDecoration Widget을 사용하여 텍스트입력 Widget의 외형을 변경할 수 있다.
keyboardType 속성을 이용하여 입력 형태를 규정 할 수 있다.
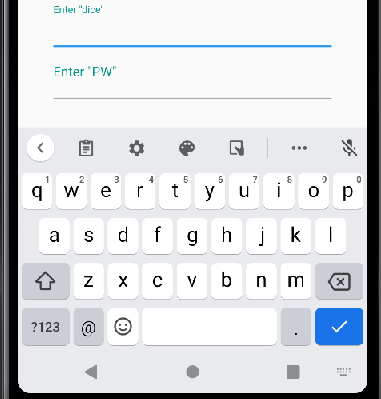
TextField(
decoration: InputDecoration(
labelText: 'Enter "dice"',
),
// emailAddress 의 경우 자판에 @ 가 스페이스바 옆에 표시된다.
keyboardType: TextInputType.emailAddress,
)
TextField(
decoration: InputDecoration(
labelText: 'Enter "PW"',
),
// 일반 텍스트 자판 표시
keyboardType: TextInputType.text,
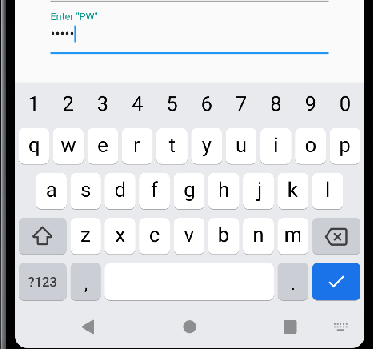
// 문자가 표시되지 않도록 처리
obscureText: true,
),
TextFormField
TextField와 다른 점은 유효성 검사를 할 수 있다는 점이다.(추후 해당 Widget을 사용하면 업데이트 진행 예정)
참고 ) TextFormField의 유효성 검사 공식 문서
Build a form with validation
How to build a form that validates input.
docs.flutter.dev
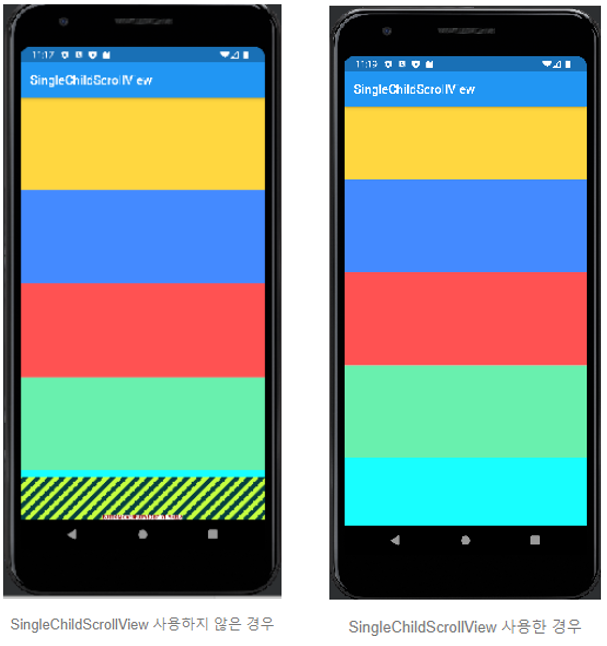
SingleChildScrollView 란
화면의 크기보다 위젯이 더 큰 경우 발생하는 것으로 SingleChildScrollView Widget을 사용하여 화면에 스크롤을 생성하는 방식으로 해당 문제를 해결할 때 사용하는 Widget이다.
참고 ) https://api.flutter.dev/flutter/widgets/SingleChildScrollView-class.html
SingleChildScrollView class - widgets library - Dart API
A box in which a single widget can be scrolled. This widget is useful when you have a single box that will normally be entirely visible, for example a clock face in a time picker, but you need to make sure it can be scrolled if the container gets too small
api.flutter.dev
// SingleChildScrollView 를 사용하지 않은 경우
body: Column(
children: [
Container(
height: 150,
color: Colors.amberAccent,
),
Container(
height: 150,
color: Colors.blueAccent,
),
Container(
height: 150,
color: Colors.redAccent,
),
Container(
height: 150,
color: Colors.greenAccent,
),
Container(
height: 150,
color: Colors.cyanAccent,
),
],
)// SingleChildScrollView 를 사용한 경우
body: SingleChildScrollView (
child: Column(
children: [
Container(
height: 150,
color: Colors.amberAccent,
),
Container(
height: 150,
color: Colors.blueAccent,
),
Container(
height: 150,
color: Colors.redAccent,
),
Container(
height: 150,
color: Colors.greenAccent,
),
Container(
height: 150,
color: Colors.cyanAccent,
),
],
),
)

이번 내용도 코딩셰프 님의 강좌를 보고 직접 실습한 내용을 작성하였습니다.
감사합니다.
출처 및 참고 : https://youtu.be/mQX_kJKnZzk -
플러터(Flutter) 조금 매운맛 강좌 3| 로그인(log in)과 주사위(dice) 게임 플러터(flutter)앱 만들기 part 1
'공부하는 키보드르륵 > Flutter' 카테고리의 다른 글
| [showSnackBar] ScaffoldMessenger를 이용한 SnackBar (0) | 2022.09.28 |
|---|---|
| [TextEditingController] 입력한 값 가져오기 (0) | 2022.09.28 |
| [반응형 레이아웃] Ver.2 - LayoutBuilder를 이용하여 반응형 만들기 (0) | 2022.09.22 |
| [반응형 레이아웃] Ver.1 - MediaQuery를 이용하여 반응형 만들기 (0) | 2022.09.20 |
| [미디어쿼리 - MediaQuery] 개념 및 사용법 (0) | 2022.09.19 |
- Total
- Today
- Yesterday
- Spring cloud gateway
- apigateway
- java
- 로또구매팁
- 내돈내산
- 안드로이드
- 플러터
- 반응형레이아웃
- spring msa
- 실내데이트
- 로또
- 코딩셰프
- 행운
- MSA
- 인생역전
- EUREKA
- json
- springboot
- 정보처리기사
- spring cloud gateway mvc
- 코드팩토리
- Spring
- 난임부부
- 소근육발달
- 갤럭시s25울트라
- 개발자
- Flutter
- DART
- android
- 육아
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |