티스토리 뷰
LayoutBuilder 란
공식 문서상으론 'Builds a widget tree that can depend on the parent widget's size.' 이렇게 쓰여 있고
해당 내용을 번역해보면 '상위 위젯의 크기에 의존할 수 있는 위젯 트리를 빌드합니다.'라고 하는데 딱히 와닿지는 않아서 코드로 해당 내용을 이해해보도록 하자. 공식 문서를 통해서 이해하신 분들은 설명 좀 부탁드려요.
자세한 내용은 flutter 공식 홈페이지를 통해서 확인 바랍니다.
참조 ) https://api.flutter.dev/flutter/widgets/LayoutBuilder-class.html
LayoutBuilder class - widgets library - Dart API
Builds a widget tree that can depend on the parent widget's size. Similar to the Builder widget except that the framework calls the builder function at layout time and provides the parent widget's constraints. This is useful when the parent constrains the
api.flutter.dev
LayoutBuilder 사용법
class MyPage extends StatefulWidget {
const MyPage({Key? key}) : super(key: key);
@override
State<MyPage> createState() => _MyPageState();
}
class _MyPageState extends State<MyPage> {
@override
Widget build(BuildContext context) {
return Scaffold(
body: ResponsiveLayout(mobileBody: MobileBody(), desktopBody: DeskTopBody()),
);
}
}ResponsiveLayout.dart
class ResponsiveLayout extends StatelessWidget {
const ResponsiveLayout({Key? key, required this.mobileBody, required this.desktopBody}) : super(key: key);
final Widget mobileBody;
final Widget desktopBody;
@override
Widget build(BuildContext context) {
return LayoutBuilder(builder: (context, constraints){
if (constraints.maxWidth < 800) {
return mobileBody;
} else {
return desktopBody;
}
});
}
}하니씩 코드를 보면 ResponsiveLayout.dart 파일에서 mobileBody와 desktopBody 위젯을 required 즉 필수로 받도록 하였고 LayoutBuilder 위젯을 사용하여 BoxConstraints의 변수 인 constraints에서 maxWidth 가 800 이상인 경우 desktopBody가 리턴되고 800보다 작은 경우에는 mobileBody가 리턴되도록 되어 있다.
리턴 받은 위젯은 Scaffold의 body에 표현되도록 되어 있는 것이다.
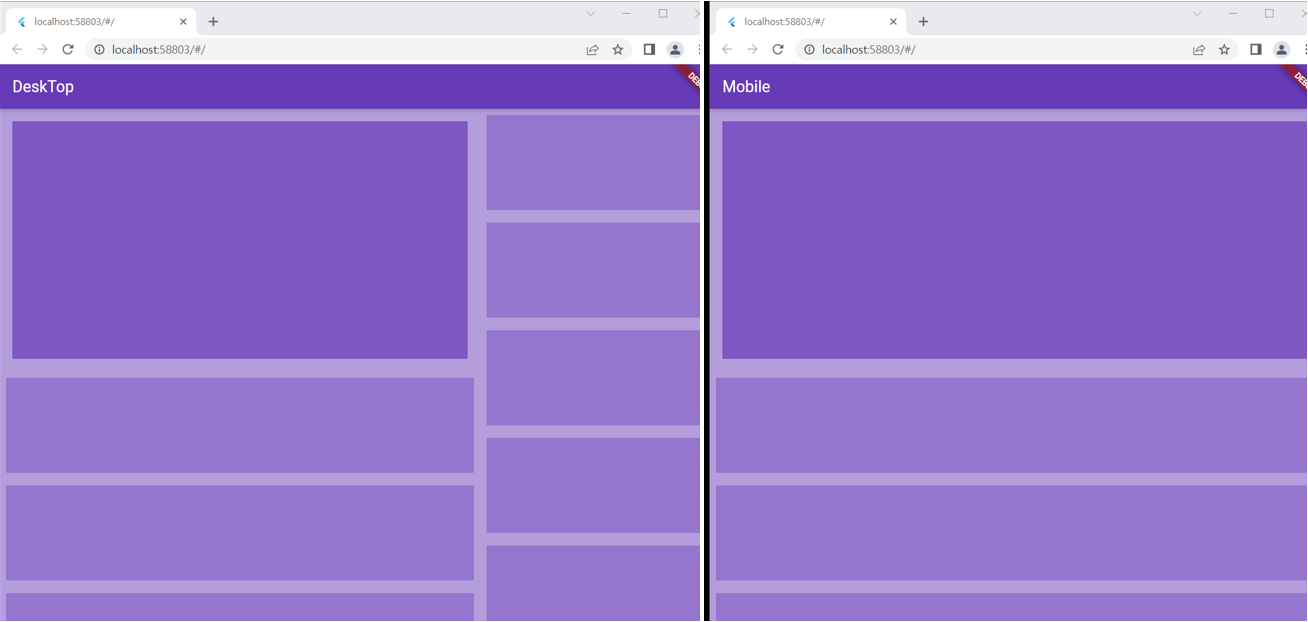
LayoutBuilder 실행 결과


이번 내용도 코딩셰프 님의 강좌를 보고 직접 실습한 내용을 작성하였습니다.
감사합니다.
출처 및 참고 : https://youtu.be/WCjVqJjD7Ww - [플러터 / Flutter] 순한 맛 시즌 2 | 반응형 레이아웃으로 유튜브 페이지 구조 만들기
'공부하는 키보드르륵 > Flutter' 카테고리의 다른 글
| [TextEditingController] 입력한 값 가져오기 (0) | 2022.09.28 |
|---|---|
| [Form / SingleChildScrollView] Login 페이지 만들기(DB 연동 없음) (1) | 2022.09.26 |
| [반응형 레이아웃] Ver.1 - MediaQuery를 이용하여 반응형 만들기 (0) | 2022.09.20 |
| [미디어쿼리 - MediaQuery] 개념 및 사용법 (0) | 2022.09.19 |
| Flutter 설정 (0) | 2022.09.18 |
- Total
- Today
- Yesterday
- 소근육발달
- 반응형레이아웃
- 육아
- 난임부부
- 코드팩토리
- spring msa
- json
- 플러터
- 정보처리기사
- 안드로이드
- springboot
- 개발자
- DART
- 로또
- Spring
- 행운
- EUREKA
- Flutter
- 코딩셰프
- 실내데이트
- spring cloud gateway mvc
- 로또구매팁
- apigateway
- 인생역전
- 갤럭시s25울트라
- android
- 내돈내산
- Spring cloud gateway
- MSA
- java
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |