티스토리 뷰
반응형
플러터 material 패키지에서 기본으로 제공하는 버튼으로는 TextButton, OutlinedButton, ElevatedButton 존재하며 해당 버튼들은 누르면 색이 변경되는 리플 효과를 지원한다.
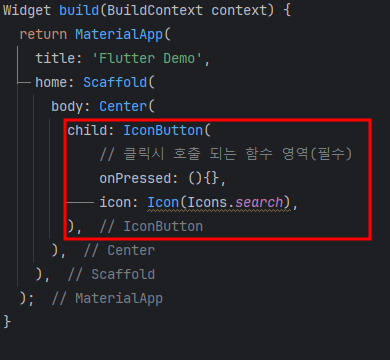
IconButton의 경우 아이콘을 버튼으로 생성하는 위젯으로 Icons 클래스를 통하여 플러터에서 제공하는 기본 아이콘을 사용 할 수 있다.
TextButton
버튼에 텍스트만 존재하는 버튼으로 아래와 같이 구현하면 된다.




OutlinedButton
테두리가 있는 버튼으로 아래와 같이 구현하면 된다.




ElevatedButton
입체적으로 표현된 배경이 들어간 버튼으로 아래와 같이 구현하면 된다.




IconButton




반응형
반응형
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- apigateway
- 안드로이드
- 난임부부
- java
- 정보처리기사
- 플러터
- 갤럭시s25울트라
- spring msa
- 인생역전
- 내돈내산
- spring cloud gateway mvc
- 반응형레이아웃
- 개발자
- 소근육발달
- 실내데이트
- springboot
- android
- 육아
- Spring cloud gateway
- 로또
- 코딩셰프
- DART
- MSA
- 코드팩토리
- EUREKA
- json
- 로또구매팁
- Flutter
- 행운
- Spring
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 | 31 |
글 보관함